오늘은 티스토리 블로그 환경설정에서 광고 설정 중 '목록 상단' 광고와 '목록 하단' 광고를 클릭하면 뜨는 오류 메시지를 해결해 보겠습니다.
(우선 이게 가능하려면 애드센스와 연동이 완려된 후에 가능하겠죠?)

오류 메시지는 이렇게 나옵니다.
'목록 상단 치환자가 없어 광고를 설정 할 수 없습니다. 스킨을 변경하시거나 치환자를 스킨에 직접 추가해 주세요.
목록 상단 치환자 : '
'목록 하단 치환자가 없어 광고를 설정 할 수 없습니다. 스킨을 변경하시거나 치환자를 스킨에 직접 추가해 주세요.
목록 하단 치환자 : '
자그럼 이제 단계별로 설명드리겠습니다. 천천히 따라 하시면 됩니다.
우선 관리자 환경설정으로 들어갑니다. 그리고 왼쪽 메뉴의 [수익] - [애드센스 관리]로 들어가면 [광고 설정]이 뜨지요.


붉은색 상자로 표시 된 목록 상단, 목록 하단 부분이 비활성화되어있습니다.
활성화시키기 위해서 버튼을 눌러보겠습니다.


그러면 이렇게 경고 창이 뜨지요.
여기서 필요한 부분은 네모칸으로 표시된 곳 중에서 치환자만 선택해서 복사를 해줍니다.
이 부분 복사!

복사를 하셨으면 다시 메뉴에서 HTML 코드를 수정하기 위해서 [꾸미기] - [스킨 편집]으로 찾아들어갑니다.

화면이 뜹니다. 오른쪽 상단을 확인해 보시면 [html 편집] 버튼이 있습니다. 클릭!

저는 CCZ-CROSS 스킨을 사용하고 있습니다.
사용자들마다 사용 중인 스킨은 천차만별일 겁니다. 물론 인기 있는 스킨을 많이 사용하시겠지만요.
그래서 코드를 참고하실 때는 저랑 완전히 똑같지 않다는 점을 꼭!!! 명심하시고 중요 부분만 참고해서 적용하시면 되겠습니다. 하지만 약간씩 다를 뿐이지 거의 비슷합니다.
html 편집 창에서 키보드 'Ctrl + F' 단축키를 눌러서 검색창을 띄우고 검색창에 s_list 또는
list conform이라고 입력하고 엔터를 쳐줍니다.

그러면 이렇게 코드가 쭉~ 나옵니다.

저는 코드가 좀 긴 편인데.. 저랑 조금씩 다르지만 눈여겨보실 거는 <s_list> ~ </s_list> 이 부분만 확인하시면 됩니다.
여기가 목록의 상단 부분이 됩니다.
저는 제 스킨 디자인에 맞게 <전체 글 검색 결과 해당 글 00건>이라고 되어있는 글자 아래 광고를 넣고 싶습니다.

붉은색 네모친 부분이겠죠? html코드에서 이 부분에 해당하는 부분을 찾아보겠습니다.

저는 붉은색 상자로 표시한 부분입니다.
여러분들은 저랑 다를겁니다. 그러니 이것만 기억하시면 됩니다.
</header> 위에 있는 </div> 또는 </article>일 수도 있어요. 이건 코드 작성자가 어떻게 작성했냐에 따라서 다릅니다. 아무튼 </div> 위에 복사 해 놨던 을 붙여 넣기 해주시면 됩니다.

자세히 보자면 이렇게 적었습니다.

<!-- -->이렇게 표시한 부분은 주석 부분이라 제가 알아보기 쉽게 하기 위해서 달아놓은 것이라서 따라하셔도 되고 안 따라 하셔도 됩니다.
주의하실 점은 위치를 잘못 넣으시면 광고가 안 뜬다는 거예요.
</header> 안쪽에 위치시켜 주셔야 합니다.

완료되었으면 적용 버튼을 누르시고 다시 관리자 환경설정으로 들어와 'F5'를 눌러서 새로고침 합니다.
그리고 목록 상단 메뉴를 클릭해서 비활성화를 활성화해주면


이렇게 활성화가 잘 되는 것을 확인할 수 있습니다.
제 블로그도 확인해 볼게요.

제가 원했던 위치인 <해당 글 00건> 아래에 광고가 뜨는 것을 확인했습니다.
혹시 광고가 안 뜨시는 분들은 15분~1시간 정도 기다려보시고(적용되는데 시간이 걸린다고 합니다.) 그래도 안뜨시는 분들은 코드 위치를 제대로 넣었는지 확인해보세요.
자 이제는 목록 하단 광고를 설정해 보겠습니다. 하는 방법은 똑같습니다.
대신 코드를 넣는 위치가 다르니 코드 위치를 눈여겨 봐주세요.
마찬가지로 [환경설정] - [광고 설정]으로 가보시면 목록 하단 광고가 비활성화되어있습니다.


눌러보시면 아까와 똑같이 이번에는 목록 하단 광고에 대한 메시지가 뜹니다. 여기서 아래 붉은 상자로 표시한 부분의 부분을 복사합니다.

똑같습니다. [꾸미기] -[스킨 편집] - [html] 편집 눌러줍니다.


이번에는 코드 창에서 'Ctrl+F'로 찾기를 하는데 s_paging이라고 검색합니다.

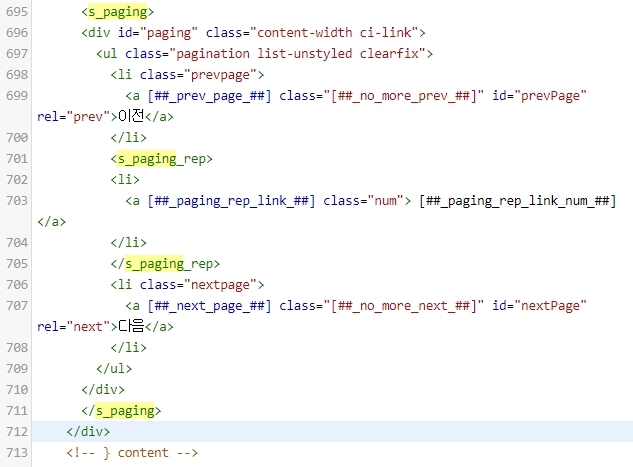
그러면 이렇게 코드가 뜹니다.

s_paging이 4개나 뜨지만 두려워하실 필요는 없습니다. 본인 스킨 하단을 잘 보세요.

저 같은 경우엔 목록 아래에 <1,2,3,4.. 다음> 이렇게 목록 번호가 있습니다.
여기서 저는 목록 바로 아래, 숫자 사이 보다는 숫자가 끝나는 비어있는 공간에 광고를 넣는게 더 좋을 것 같아서 위의 사진상에 붉은색으로 표시한 상자 부분에 광고를 넣을 생각입니다.
어느 부분인지 코드를 봐야겠죠?
'다음'이라는 글자를 찾았습니다. 그 아래에 </s_paging> 있습니다. 여기 넣을게요.

코드 전혀 모르겠어서 찾기 힘드신 분들은 다른 거 다 잊어버리시고 그냥 단순하게
</s_paging> 바로 아래에 을 넣어주시면 되겠습니다.

이렇게요.
자 잘 되었는지 확인 들어갑니다.

활성화가 잘 됩니다.
블로그에 적용이 잘 되었는지 목록 하단도 확인해 봅니다.

제가 원하는 <숫자, 다음>글자 아래에 광고가 개제 되었습니다.
-여담-
저는 목록 상단에서 전체 글 검색 결과 - 해당 글 00건 바로 아래에 광고가 뜨는 게 영 눈에 거슬립니다.

그래서 목록 상단 광고 치환자 위치를 바꿔보겠습니다.

여기 있던 거를 '검색 결과'라는 글자 위쪽으로 올렸습니다.

그리고 확인

짜잔~! 이제는 전체 글 검색 결과 위쪽으로 광고가 표시되는 것을 확인할 수 있습니다.
자 그러면 오늘은 목록 상단, 목록 하단 광고 치환자를 html 코드에 넣어서 광고를 달아보았습니다. 도움이 되셨나요?
우리 모두 열심히 블로그를 운영해 갑시다~^^
'컴퓨터&SNS&블로그 팁 > 티스토리 블로그' 카테고리의 다른 글
| 티스토리 설정 - 단락 앞뒤에 공백을 사용합니다와 사용하지 않습니다 차이비교, 가독성을 위한 글쓰기 (0) | 2023.04.28 |
|---|---|
| 애드센스 '판매자 정보를 Google sellers.json 파일에 게시하시기 바랍니다.' 메시지 해결 방법 (1) | 2021.06.25 |
| 티스토리 블로그 아이콘, 파비콘 만들고 등록하기 (1) | 2019.08.23 |
| 티스토리 블로그 사이트맵 만들기와 제출 하기_네이버/구글 (0) | 2019.08.18 |
| 티스토리 블로그 tip 카테고리를 만들게되었어요. (0) | 2019.08.18 |





댓글