오늘은 어도비 일러스트레이터(Illustrator)의 첫 시작인 인터페이스 화면과 새문서 만드는 방법을 알아보아요.
완전히 입문자, 초보자 분들의 눈 높이에 맞춰서 진행해 볼게요.
저는 일러스트레이터 CC2019기준으로 설명을 드립니다.(다른 버전도 기본은 같으니 두려워 마세요.)

일러스트 프로그램을 실행하면요.
1. 로딩화면

이렇게 로딩 화면이 먼저 나와요.
2. Home 화면

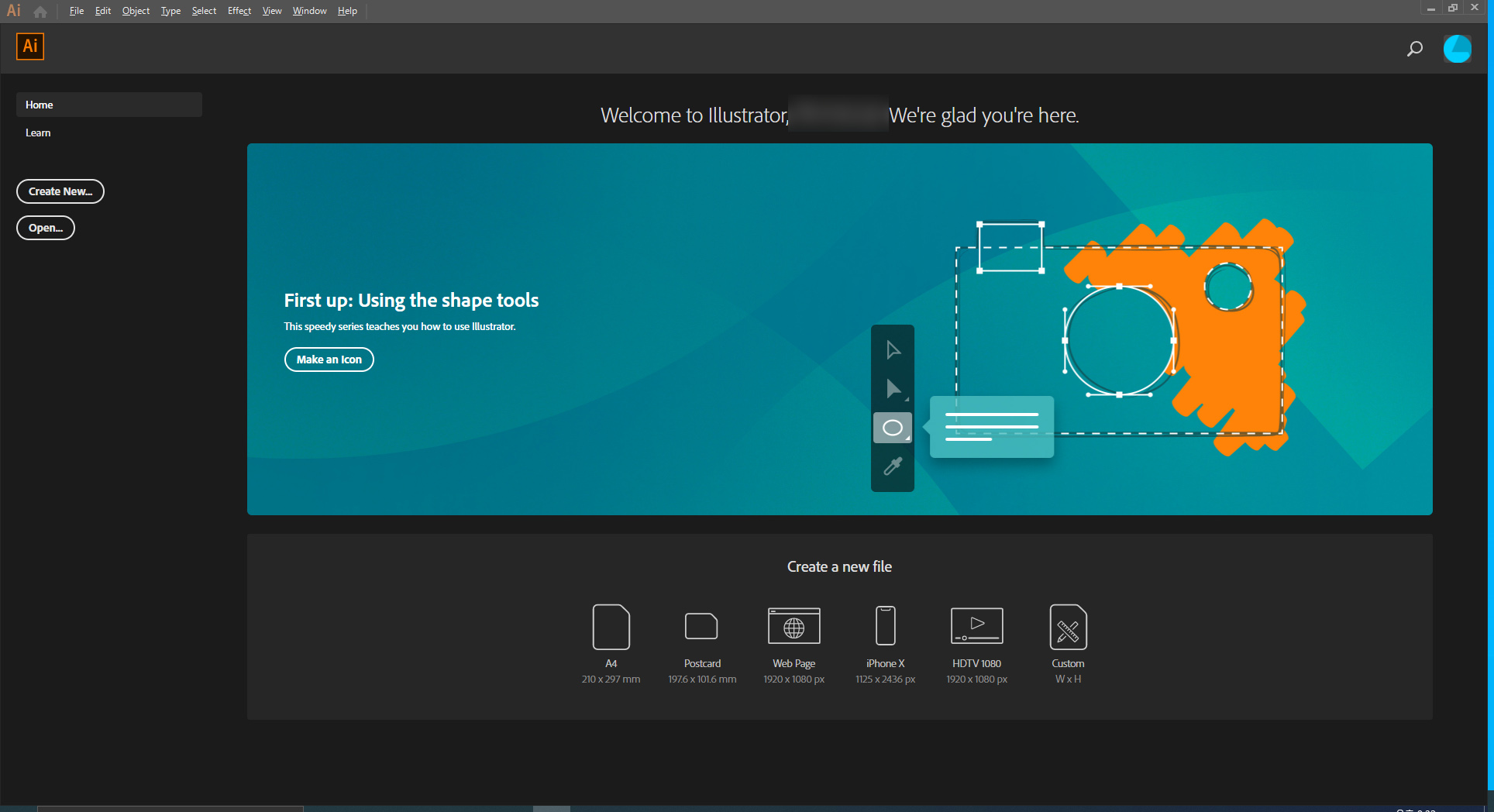
로딩화면이 끝나고 나면 이렇게 Home화면이 나올 건데요.
이전에 작업한 데이터가 있다면 저랑 화면이 조금 다를 거예요.
작업한 데이터가 있다면 약간의 구성이 달라지면서 최근 작업한 파일이 함께 화면에 나와요.
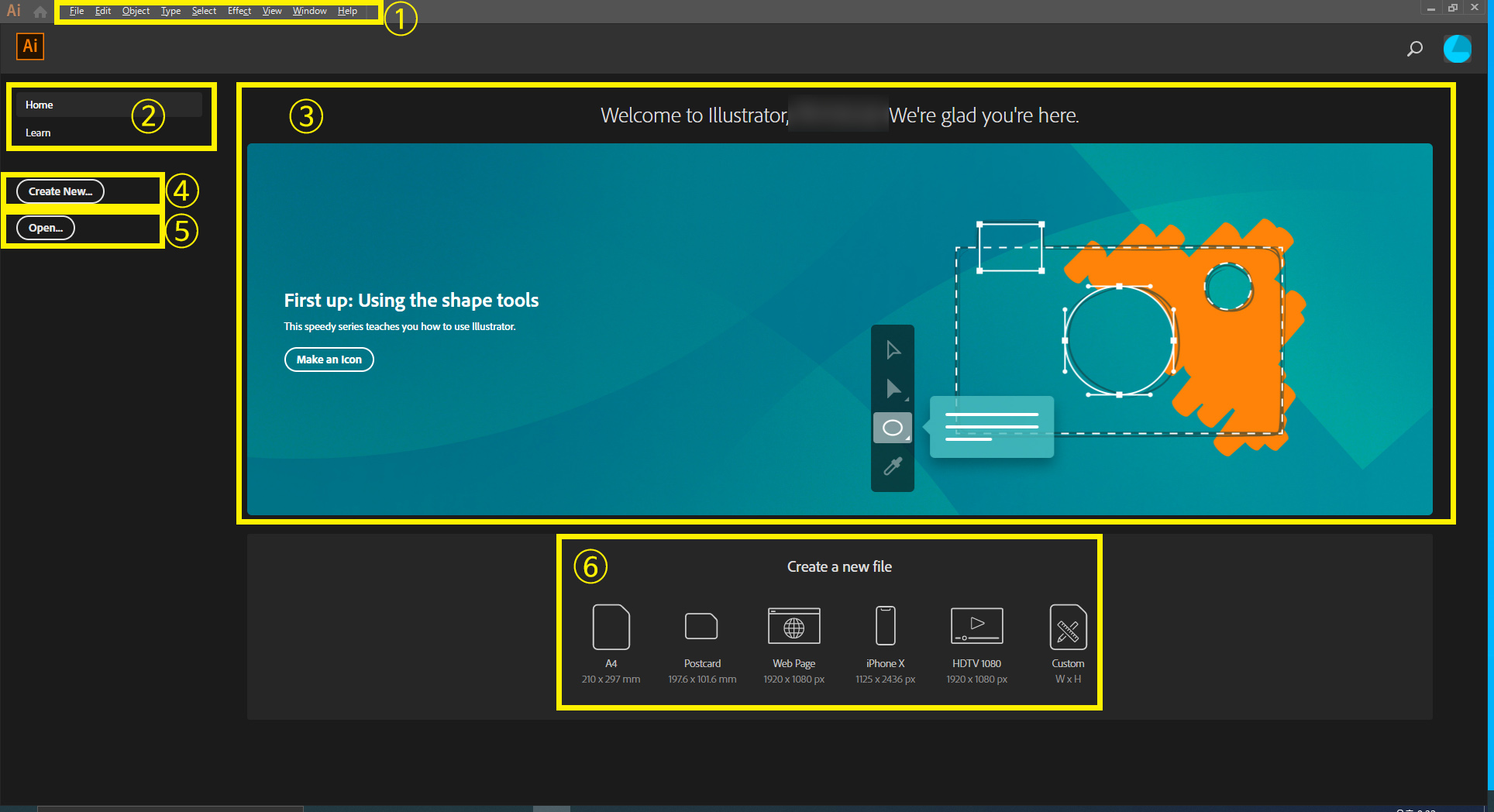
3. Illustrator CC 메인화면 설명 (CS6 이하 버전은 화면이 달라요.)

① 메뉴 바
② home/learn
최근 작업한 데이터를 바로 한눈에 보고 열 수 있고. 프리셋을 열 수 있어요. 그리고 각종 어도비사에서 제공해주는 샘플들과 튜토리얼들을 볼 수 있어요.
③ 인사말이 나오고 make an Ikon을 누르면 샘플 아이콘을 따라 작업할 수 있어요.
④ 새로운 문서(도큐먼트)를 만들 수 있는 버튼
⑤ [File] - [Open] (파일 - 열기)와 같은 기능, 파일을 불러올 수 있습니다.
⑥ 프리셋으로 규격이 미리 나와있어요. 자주 사용하는 form(폼)이 한 번 클릭으로 생성됩니다.
4. 새 문서 만들기 방법

빈 파일(document)을 여는 방법은 세 가지 있습니다.
① 위의 사진의 ④번입니다. 메인 화면에서 Create New 버튼을 누르는 방법

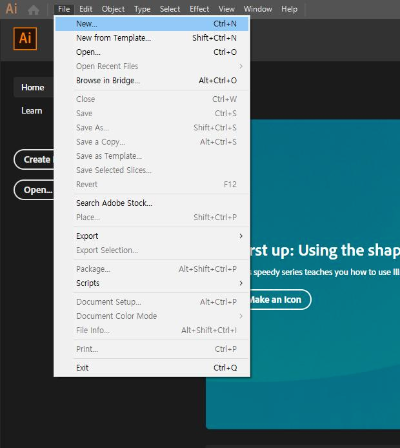
② File - New
③ 단축키 ctrl + N
일러스트에서는 작업하는 파일 단위를 도큐먼트(document)라고 합니다. 문서라고 하기도 해요.
보통 일러스트 작업을 하시는 분들은 도큐먼트라는(document)라는 용어를 씁니다.
이렇게 위의 세 가지 방법 중 본인이 원하시는 방법으로 새로 만들기를 눌러주시면
5. 새 도큐먼트(document) 만들기 화면

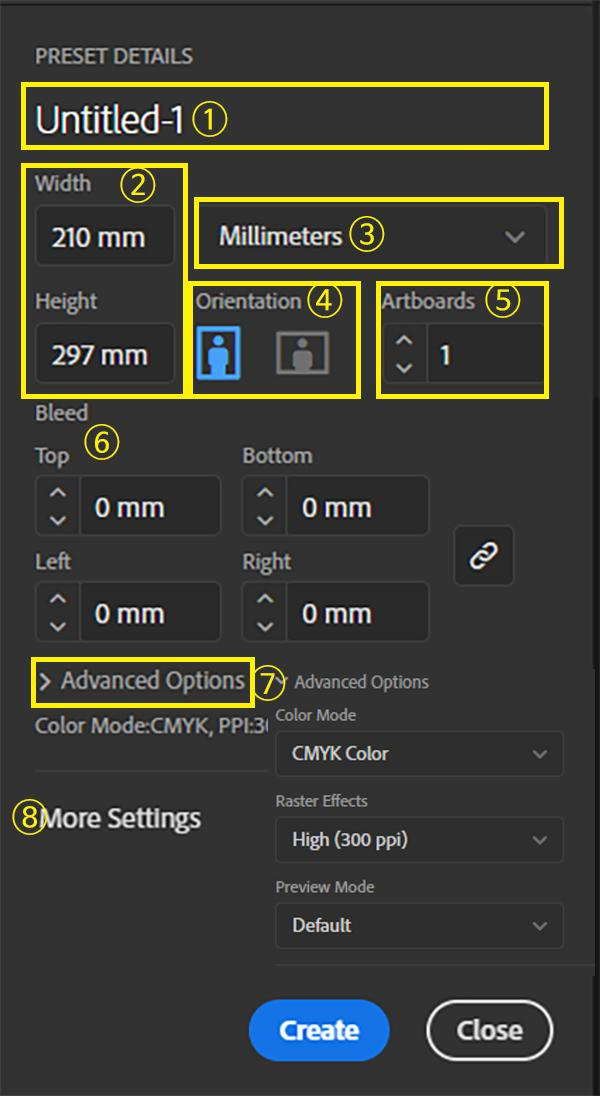
이런 화면이 나옵니다.
(CC 화면, CS6 이하 버전은 아래쪽에 설명)
① 파일 이름 : 문서의 제목, 처음부터 설정해줄 필요 없이 저장할 때 파일 이름을 지어주셔도 돼요.
② 문서의 가로/세로 크기
width : 가로 Height : 세로
③ 단위 : 보통 일러스트는 mm로 시작합니다.
(어떤 작업을 하게 되냐에 따라 달라져요.)
④ 문서 방향 : 아이콘을 눌러 세로 방향 또는 가로 방향을 설정합니다.
⑤ 문서의 개수 : 한 도큐먼트에 몇 개의 도화지를 만들지 묻는 거예요. 한 파일에 여러 아트보드를 만들 수 있어요.
⑥ Bleed(도련) : 마진과 도련은 조금 다른 의미인데요. 이건 인디자인 포스팅에서 다뤄볼게요. 여기선 쉽게 생각해서 '문서의 여유공간'이라고 생각하면 좋을 것 같아요.
인쇄를 할 때 잘려나가는 부분의 오차범위를 고려하여 작업을 합니다.
그리고 잘려 나가지 않더라도 내용은 어느 정도의 상하좌우에 여유를 두고 작성하셔야 보기 좋겠죠.
여백은 어떤 작업을 하느냐에 따라 설정 값이 달라지니 우선 연습할 땐 안 넣어 주셔도 됩니다. Top, Bottom, Left, Right 순서대로 위쪽, 아래쪽, 왼쪽, 오른쪽 여백의 수치를 넣어주시면 됩니다. 오른쪽의 작은 클립 모양은 눌러져 있으면 모두 같은 값으로 , 비활성 상태라면 각각 다른 수치를 넣을 수 있습니다.
⑦Advanced Options
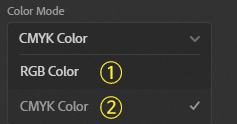
-Color Mode

컬러 모드는 설명을 할게 많아서 여기선 간단하게만 알아볼게요.
① RGB : 빛의 3 원색이라고 해서 빨강, 초록, 파랑의 빛으로 색을 표현해요.
웹이나 앱 같은 모니터에서 디자인을 표현할 때 적합한 컬러 모드입니다.
② CMYK : 색료의 3 원색이라고 해서 시안, 마젠타, 옐로, 블랙의 잉크로 색을 표현할 때 사용합니다. 이론적으로 cmy를 섞으면 검정이 된다고 하지만 완전한 검정을 나타낼 수 없기 때문에 검정 잉크를 따로 추가해서 사용합니다.
집 프린트기 생각해보세요. 잉크 살 때 컬러 잉크 따로 검정 잉크 따로 구입하시죠? 인쇄물을 작업할 때 사용하는 컬러 모드라고 생각하시면 됩니다.
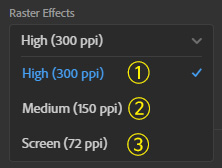
-Rater Effects (해상도 설정)

해상도 표현입니다. ppi라는 건 1inch당 pixel 수 인데요.
1인치에 몇 개의 픽셀이 들어가는지입니다.
① 300ppi 컬러 인쇄를 염두에 두고 작업하실 때 사용하시면 됩니다.
② 150ppi 흑백 인쇄를 염두에 두고 작업하시면 됩니다.
③ 웹디자인에 사용하는 해상도입니다. 보통 화면에서 나타낼 때 사용합니다.
(위의 해상도는 절대적인 수치는 아니에요. 어떤 작업, 프로젝트, 회사에서 사용하는지에 따라 해상도 설정은 달라집니다.)
-Preview Mode

지금은 그다지 중요한 건 아니에요. 보기 형식인데요.
① 그냥 디폴트(기본값) 두시면 됩니다.
② 픽셀은 말 그대로 점이 찍힌 것처럼 픽셀로 보입니다. 일러스트는 벡터 형식인데요 이걸 체크하시면 레스터 형식으로 보이게 됩니다.
③ 오버 프린트는 인쇄소에서 인쇄 미리보기 작업할 때 사용하는 건데요.(저도 이건 잘 안 써봤네요.)
우린 그냥 기본으로 작업하시면 됩니다.
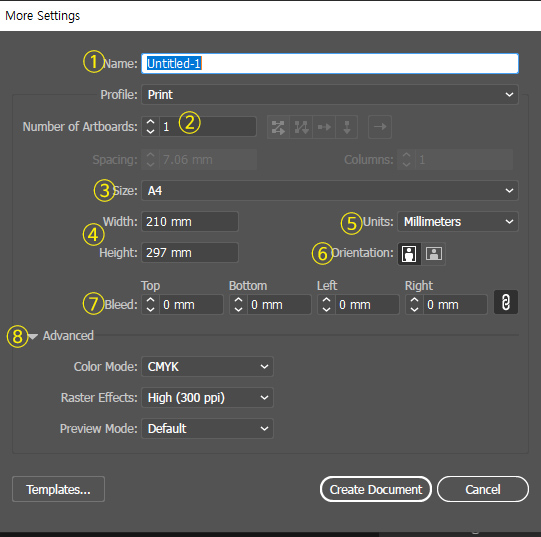
⑧ more setting
다시 새도 큐 멘트 창의 설명입니다. more setting을 누르면 예전 버전의 새로 만들기 화면이 나옵니다.
CS6이하 버전의 화면이 익숙하신 분들은 이 화면이 더 익숙하겠죠.
위에서 다 보고 내려온 것과 똑같아요. 간단히 이름만 볼게요.

① 문서 제목
② 아트보드 개수
③ 용지 규격(프리셋 선택)
④ 문서의 가로, 세로 크기
⑤ 단위 (mm)
⑥ 문서의 가로, 세로 방향
⑦ 도련 : 상, 하, 좌, 우 여백
⑧ 컬러 모드와 해상도, 미리 보기 방식을 설정
이렇게 마지막까지 따라오시면 최종적으로 이렇게 도큐먼트가 열리죠.
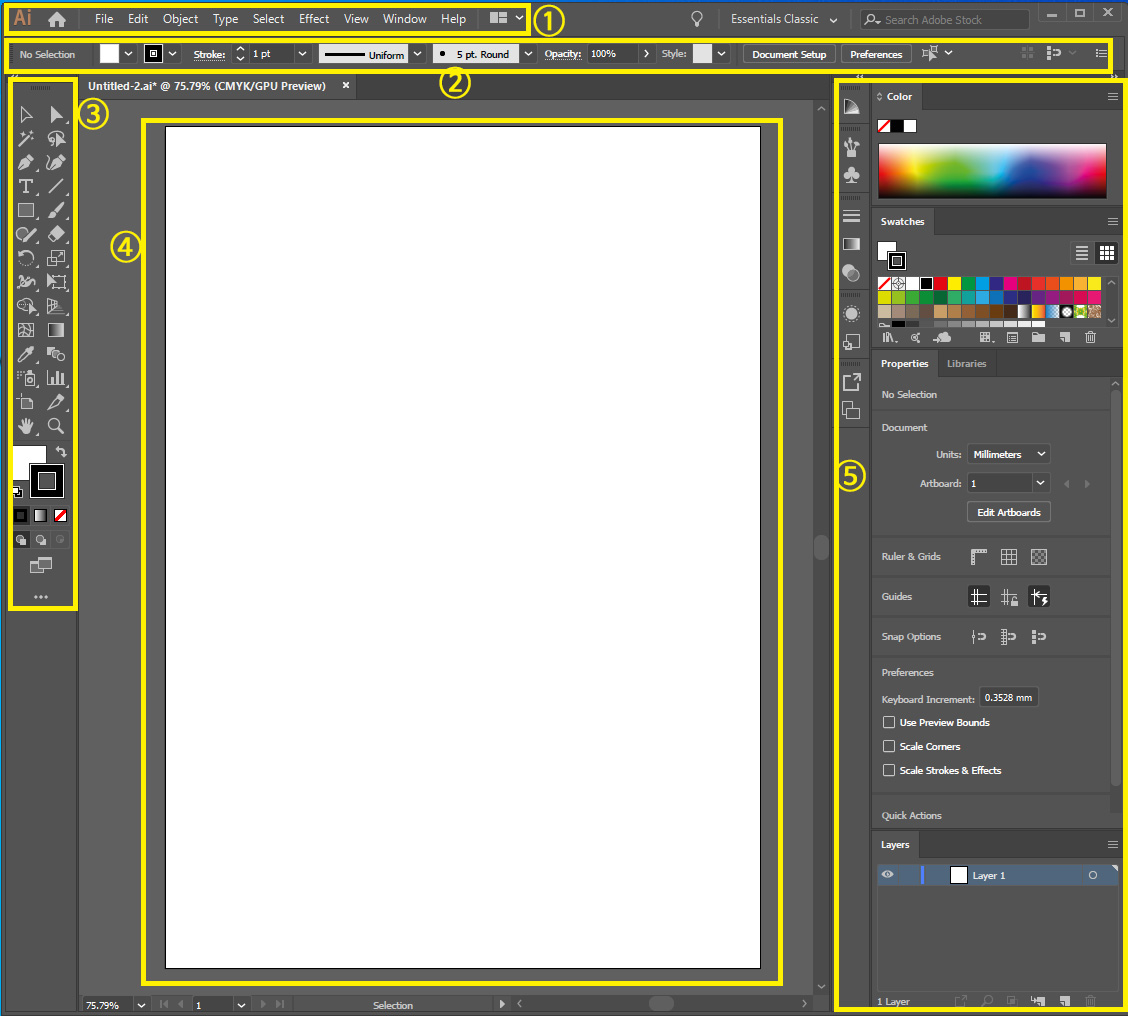
6. 인터페이스 용어
간단하게 용어만 몇 가지 알고 넘어갈게요.

① 메뉴바
② 옵션 바
③ 도구 박스, 툴 박스, 툴 바 등으로 불러요
④ 도큐먼트, 작업 영역, 문서
⑤ 패널(영역)
세세하게 나눠서 이미지마다 설명을 붙이자니 조금 길어졌는데요.
기회가 되면 영상을 찍어서 아래 첨부하려고 해요. 아직 영상 작업을 완료하지 못했어요.
그럼 도움되셨길 바라면서 다음 포스팅에서 봐요~!
'프로그램(앱) 사용법 > 일러스트레이터 기초' 카테고리의 다른 글
| 일러스트레이터 프로그램 소개와 관련 자격증 (0) | 2018.01.18 |
|---|


댓글